The art of UI designing
"Art isn't only in Picasso's or Davinci's paintings, UI designing is art in it's own way"
Design is not just what it looks like and feels like. Design is how it works.
-Steve Jobs
Take this shape drag and drop there. Let's give it some color. Voila! Look at it. Its beautiful, isn't it? Too bad that is not all that there is in designing. Most of the folks out there would look at your designs and give out "meh!" expression 😒, like it's something they too can easily accomplish.
Truth is they could, if they put in as much time and work as you did. Congratulations by the way. UI designing isn't just any skill you can master by constantly practicing it. You might have had a creator's burn out once before. If it was only a skill how did this happen? 🤷♂️
The thing is you are a creator and an artist at the same time. You have to create designs that are authentic and meet your users expectations. Your designs have have to be unique most of the time for you to stand out.
Why should they be unique?
You could simply copy the UI in Apple's website or Ali express app and tell your user this is the design I came up with. Let me stop you right there. Imagine Kikuu, Ali express, Shopify, Amazon and Ebay all having the same UI. That's stupid right? Where is the point of having different designers then? That is what makes UI designing an art.
As a designer you have to be real, adaptable and inspired by a variety of objects that nature provides. Isn't it why some designers picture bird colors to select what colors combination to use?
So how do you achieve all this? Stay with me, we are just getting started. I will tell you the things you need to know to become a great UI designer. The bullet points below highlight what we will be focusing on;
What is UI Designing
Choosing interface elements
Best Practices of UI Designing
Steps of UI Designing
Let's dive into it...
What is UI Designing

The person who coined the term UI/UX design process (Donald Norman, in the image above) once stated
I invented the term because I thought human interface and usability were extremely good. I wanted to cover all aspects of the person's experience with the system, including industrial design graphics, the interface, the physical interaction, and the manual. Since then, the term has spread widely, so much so that it is starting to gain its meaning.
User Interface (UI) Designing aims at anticipating what the users might need to do and ensuring that the interface has elements that are easy to access, understand and use to facilitate the user's actions.
UI Designing brings together the concepts of Human Computer Interaction and Visual Designs. These concepts layout the rules and foundation upon which acceptable UI can be designed from. Understanding these comcepts bring you one step closer to being a UI designer.
Choosing interface elements
Something about your users is that they have become familiar how interface elements act and respond to their input. With that being said, when building your desings your goal should be consistency and predictability of your layout.
Consistency and Predictability gives your users less time to interperet and evaluate how your interface might respon. Look at the WhatsApp messenger. Do you see how easy it is to use whether it's in ios, Android or web? That is consistency playing its role.
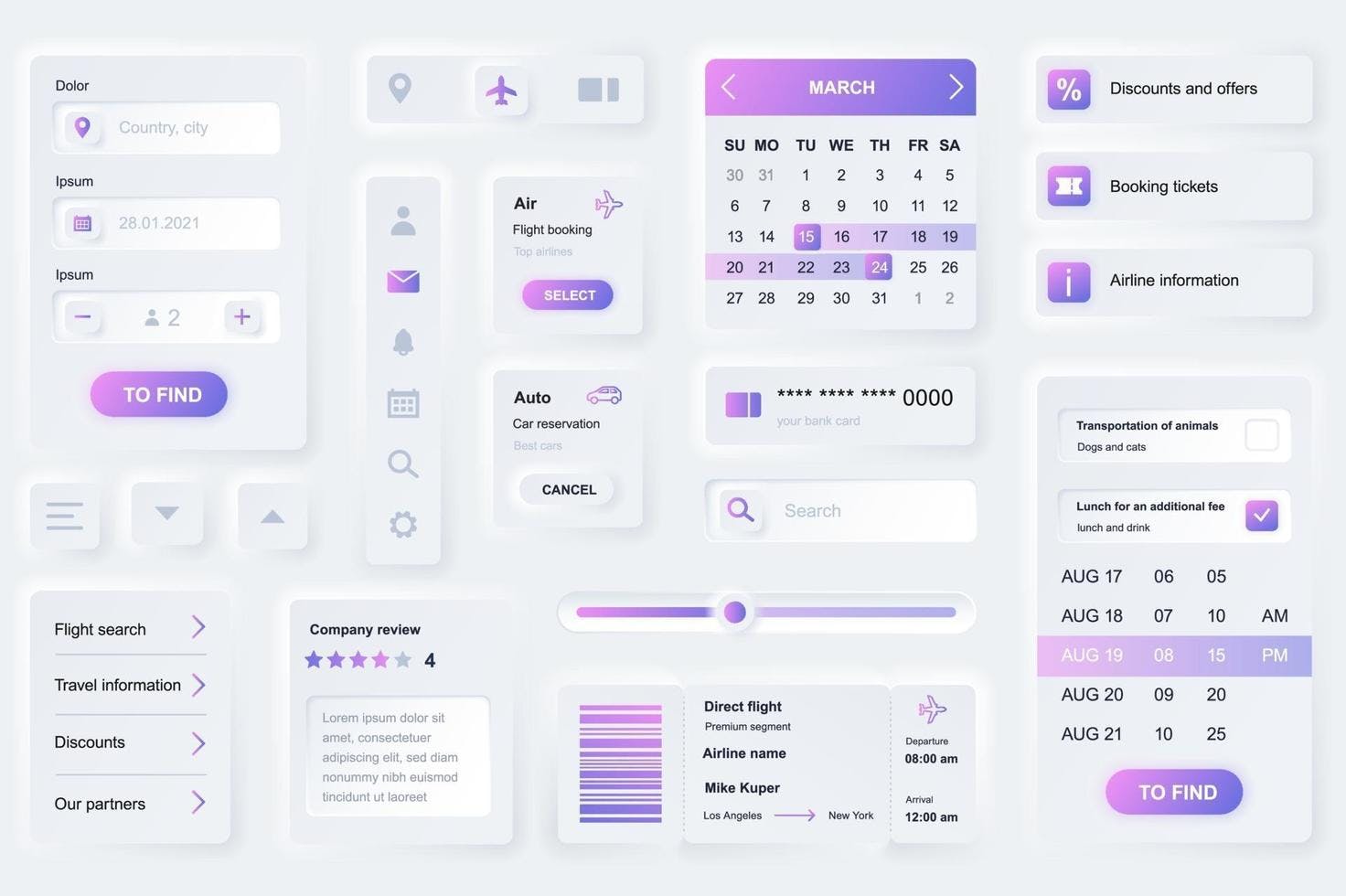
Interface elements include, but are not limited to;
Input Controls: Buttons, Text fields, checkboxes, radio buttons, drop down lists, list boxes and date fields.
Navigation Components: Breadcrumbs, slider, search fields, pagination, tags and icons.
Informational Components: tooltips, icons, progress bar, notifications, message boxes, modal windows.
Containers: accordion.
Sometimes elements that can help save you space, but put more of a burden on the user mentally by forcing them to guess what is within the dropdown or what the element might be.
Image of UI elements

Best practices of UI designing
Everything results from knowing your users, including understanding their goals, skills, preferences, and tendencies. Once you know about your user, make sure to consider the following when designing your interface:
Keep the interface simple. The best interfaces are almost invisible to the user. They avoid unnecessary elements and are clear in the language they use on labels and in messaging.
Create consistency and use common UI elements. By using common elements in your UI, users feel more comfortable and are able to get things done more quickly. It is also important to create patterns in language, layout and design throughout the site to help facilitate efficiency. Once a user learns how to do something, they should be able to transfer that skill to other parts of the site.
Be purposeful in page layout. Consider the spatial relationships between items on the page and structure the page based on importance. Careful placement of items can help draw attention to the most important pieces of information and can aid scanning and readability.
Strategically use color and texture. You can direct attention toward or redirect attention away from items using color, light, contrast, and texture to your advantage.
Use typography to create hierarchy and clarity.
Make sure that the system communicates what’s happening. Always inform your users of location, actions, changes in state, or errors. The use of various UI elements to communicate status and, if necessary, next steps can reduce frustration for your user.
Think about the defaults. By carefully thinking about and anticipating the goals people bring to your site, you can create defaults that reduce the burden on the user. This becomes particularly important when it comes to form design where you might have an opportunity to have some fields pre-chosen or filled out.
Steps of UI Designing
The best approach for a successful UI design is by combining the structure, content, and user experience in a certain way, so that it enables your business to accomplish the goals. Follow a user-centric approach in the UI designing.
UI designing process is a methodology that, if followed, allows you to polish your user interface to be the best one possible for your business. The entire user interface can be divided into 5 phases.
Product Definition. Involves collecting user requirements based on their business environment. It's essential because understanding about the real scope of the product that the user wants you to design for.
Research. Th design team studies how the present system works for the current client proposal. This phase allows you to understand the trend, understand your users experience and the domain of what you are designing for.
Analysis. Use the results obtain in the research phase to create hypothetical sketches, wireframes and experience maps.
Design. Here we finally end up giving life to the ideas we had in the previous phases. Now is when you work on the final graphics. During designing you finalize your sketches and wireframes into prototypes and design specifications.
Validation. Evaluate your final product. Check if the UI/UX design guidelines and principles have been obeyed. the questions you need to be asking yourself here are;
Is the system user-friendly?
Is it flexible and easy to operate?
Does it solve the customer's issues?
Is it credible and attracts the users to come back every time they need your service?
Conclusion
To come up with amazing UI designs one needs a clear thought process and understanding of how things works in other systems. Understand the domain of what you are designing for, but more importantly understand your users. What experience do they have and what solution are you offering them?
I started this journey in November 2020. A friend I met on twitter (BahariDevs) introduced me and mentored into the designer I am today.
Click on this link to see a sample of the work am currently working on Charles Venny. This is a web portfolio for a developer am currently working with (Myself 😁).
Thank you for taking your time to read this. Until next time 👋